Blogger saat ini belum menyediakan fitur pengaturan design header secara visual, namun kita masih diberi keleluasaan mengatur header yang ingin kita gunakan, baik menyisipkan gambar maupun mendesain property lain yang tidak tersedia pada pengaturan default bawaan blogger.
Untuk melakukan ini, kita perlu menambahkan script css ke dalam template kita. Bagi yang belum mengerti CSS, bisa sekalian sedikit belajar dengan mudah disini. Learning CSS is Fun.
Langkah yang diperlukan adalah sebagai berikut:
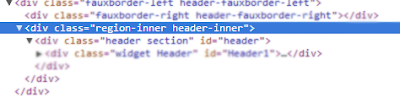
- Gunakan fitur inspect element di browser (Firefox, Opera, atau Chrome) untuk mengetahui nama bagian yang harus diedit. Pelajari cara menggunakan Inspect Element disini.
- Setelah mengetahui nama bagian yang harus di edit (dalam contoh ini adalah tag div dengan class header inner) maka kita tinggal menuju ke Pengaturan Template di halaman admin Blogger.
- Pilih menu Template -> klik tombol Edit HTML
- Bila ada peringatan, pilih Lanjut/Proceed. Ada baiknya Anda membackup dulu template yang ada sekarang, untuk berjaga-jaga jika Anda salah melakukan coding nantinya.
Cara backupnya bisa dengan copy paste semua script yang ditampilkan, simpan di komputer. - Cari tulisan header-inner pada template (pakai Ctrl + F, ketik header-inner).

Keterangan:
Karena kita hanya akan mengatur tampilan pada bagian header-inner saja, sedangkan pengaturan yang sudah ada adalah pengaturan untuk class header, titlewrapper, descriptionwrapper, berarti kita harus membuat lagi script tambahan untuk header-inner.
Jika tidak, maka pengaturan yang kita lakukan akan berdampak pada bagian lainnya, tidak hanya header saja.
Maka dalam gambar di atas, kita tambahkan script yang ditandai dengan /*custom style*/ untuk mengatur bagian class header-inner saja. - Masukkan property beserta value sesuai yang kita kehendaki, dalam contoh, saya mengatur agar background header mengambil dari image pada alamat https://lh5.googleusercontent.com/-PTsB852A...dst, repeat (diulangi terus menerus hingga menutup semua bagian header)
- Gambar yang saya gunakan saya upload dulu melalui halaman pembuatan post baru di blogger, kemudian saya copy link menuju gambar tersebut.
Anda dapat menambahkan gambar apapun selama dapat diakses dari jaringan internet. - Tidak hanya background untuk seluruh header saja, namun Anda juga dapat memasang logo tertentu sesuai kebutuhan Anda, namun pengaturan pada CSS jangan repeat tapi no-repeat supaya gambar tidak berulang-ulang.
- Pelajari CSS untuk property background lebih lanjut di w3school.
Semoga bermanfaat, silakan share pengetahuan Anda melalui kolom komentar.
 |
| Bagian header yang akan diedit mempunyai id header-inner |

